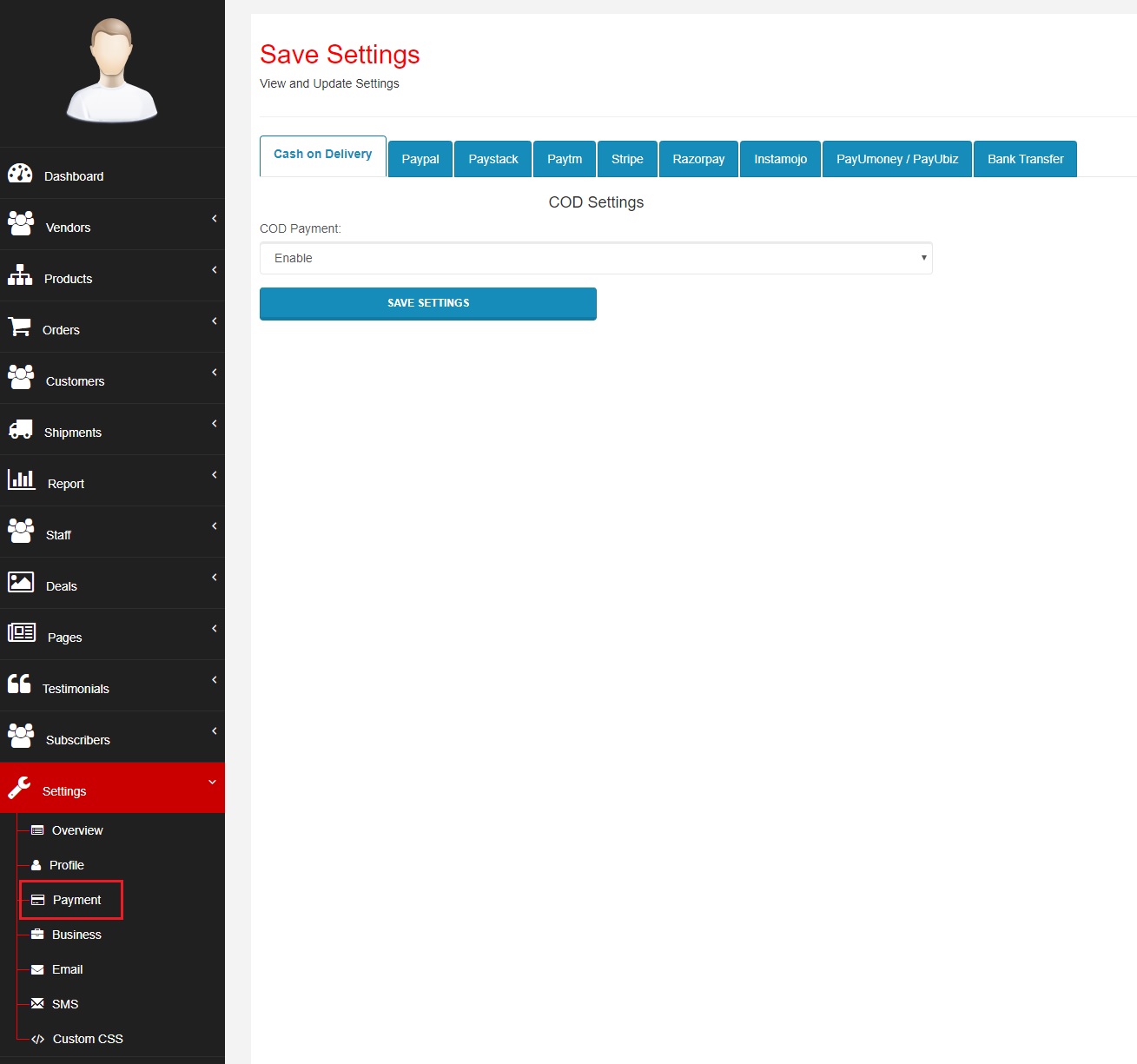
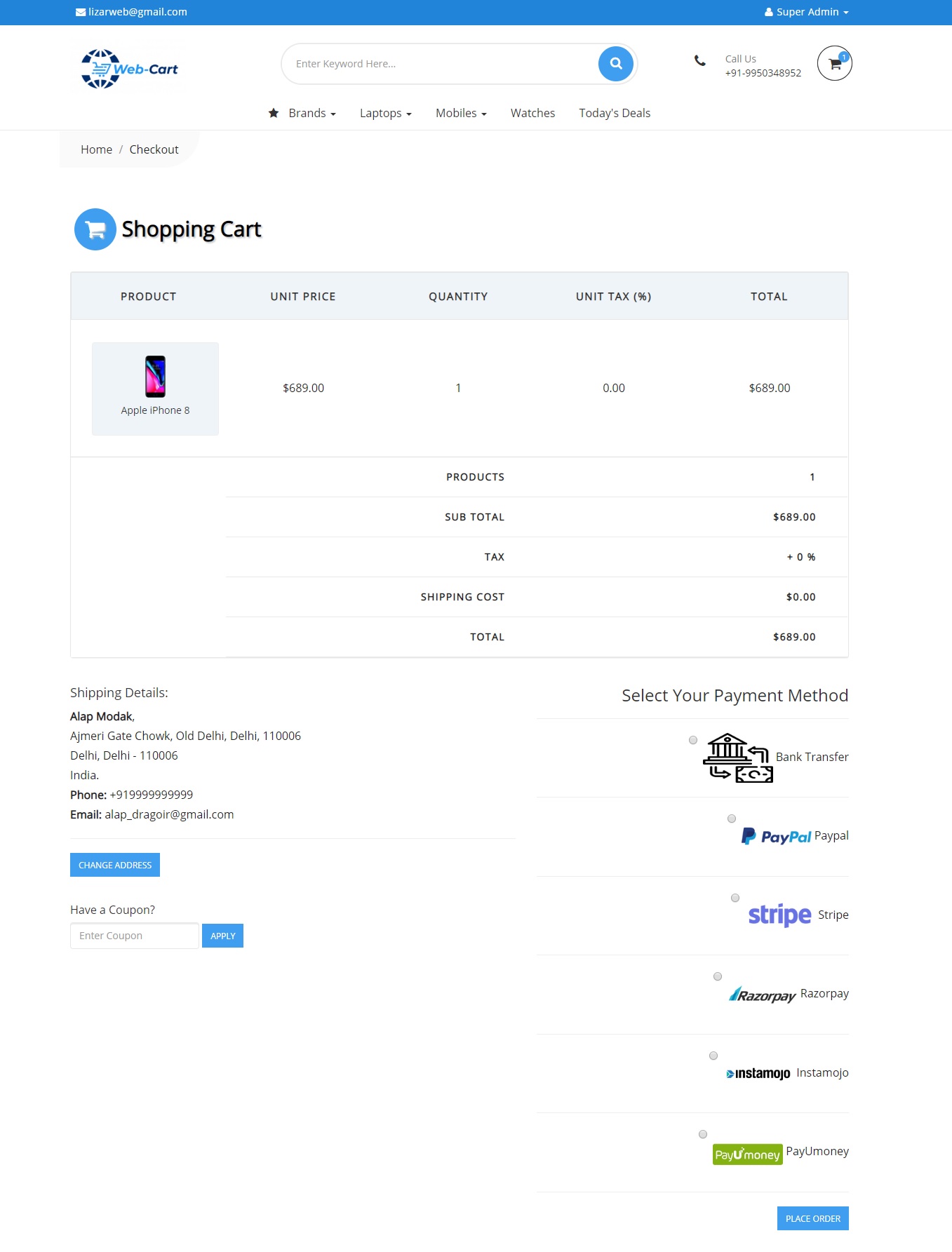
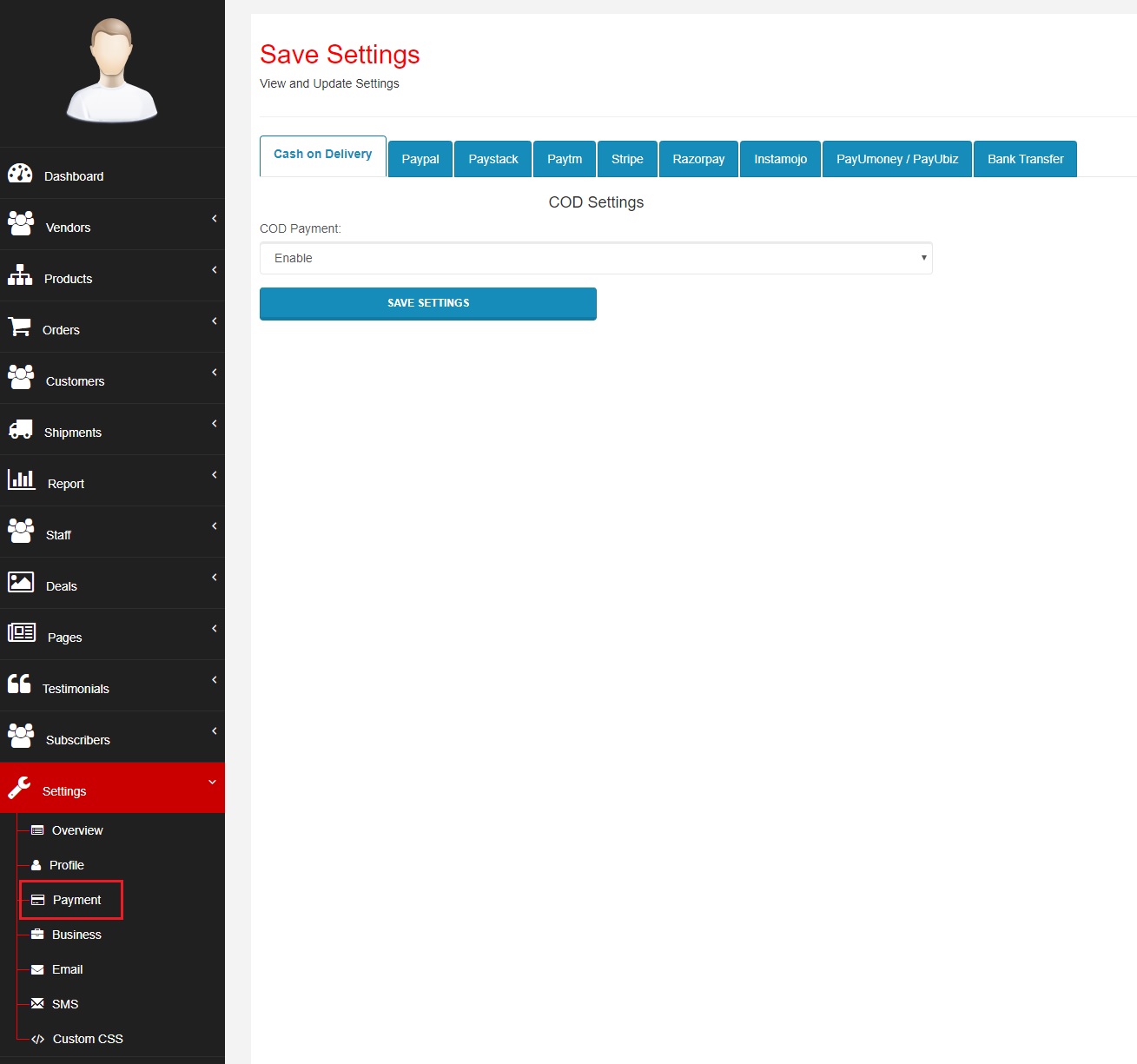
Webcart supports these payment methods: Cash on Delivery (COD), PayPal, Stripe, Razorpay, Paytm, Instamojo and PayUmoney/PayUbiz, Paystack and Bank Transfer. Also, you can enable or disable them.

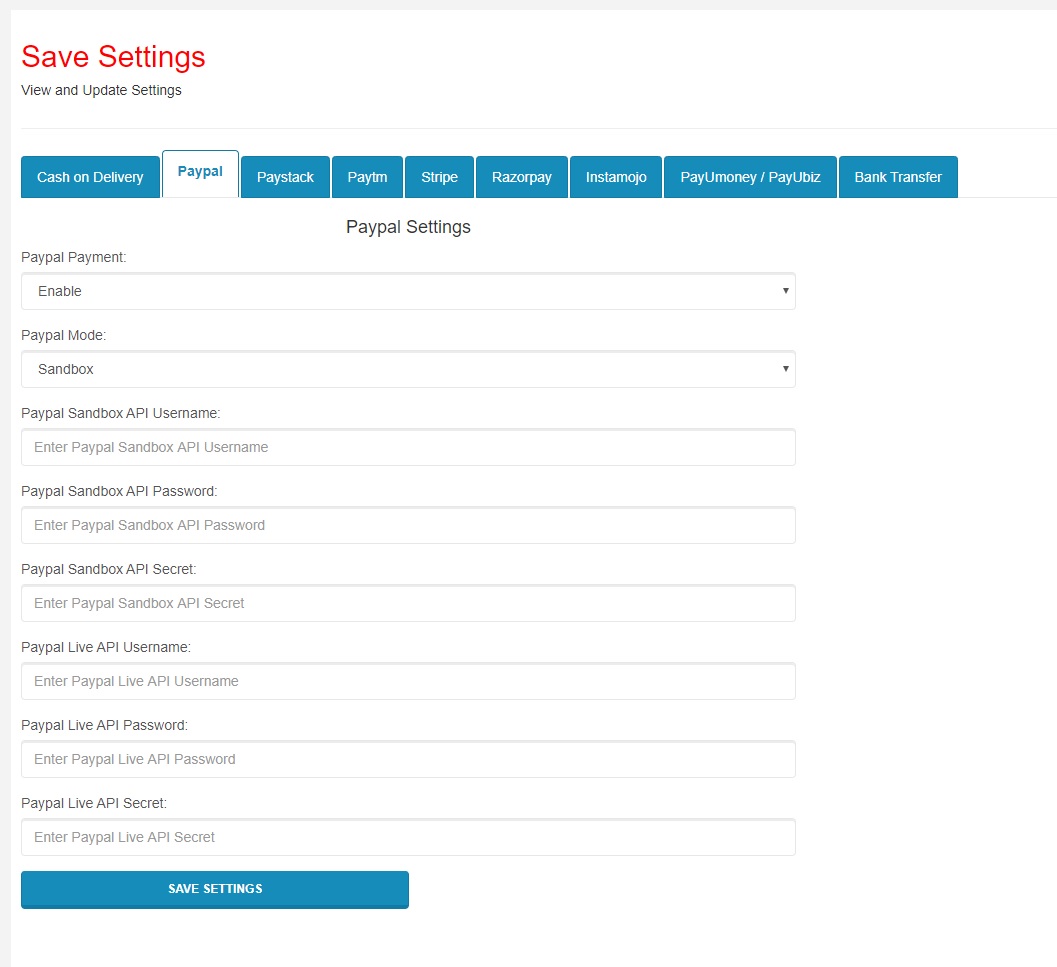
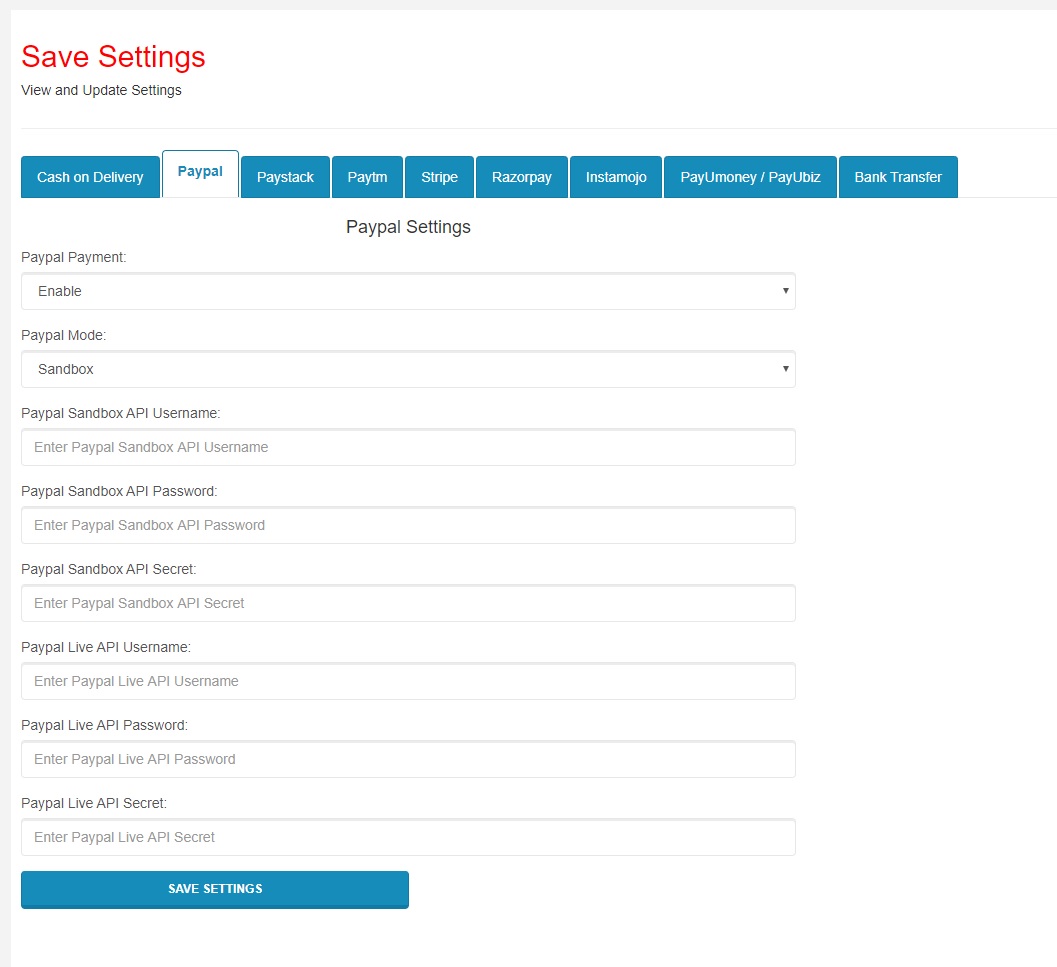
PayPal:
"PayPal Payment" – Enable / Disable PayPal Payment Method.
Also, you will need to provide "API Username", "API Password" and "API Secret".

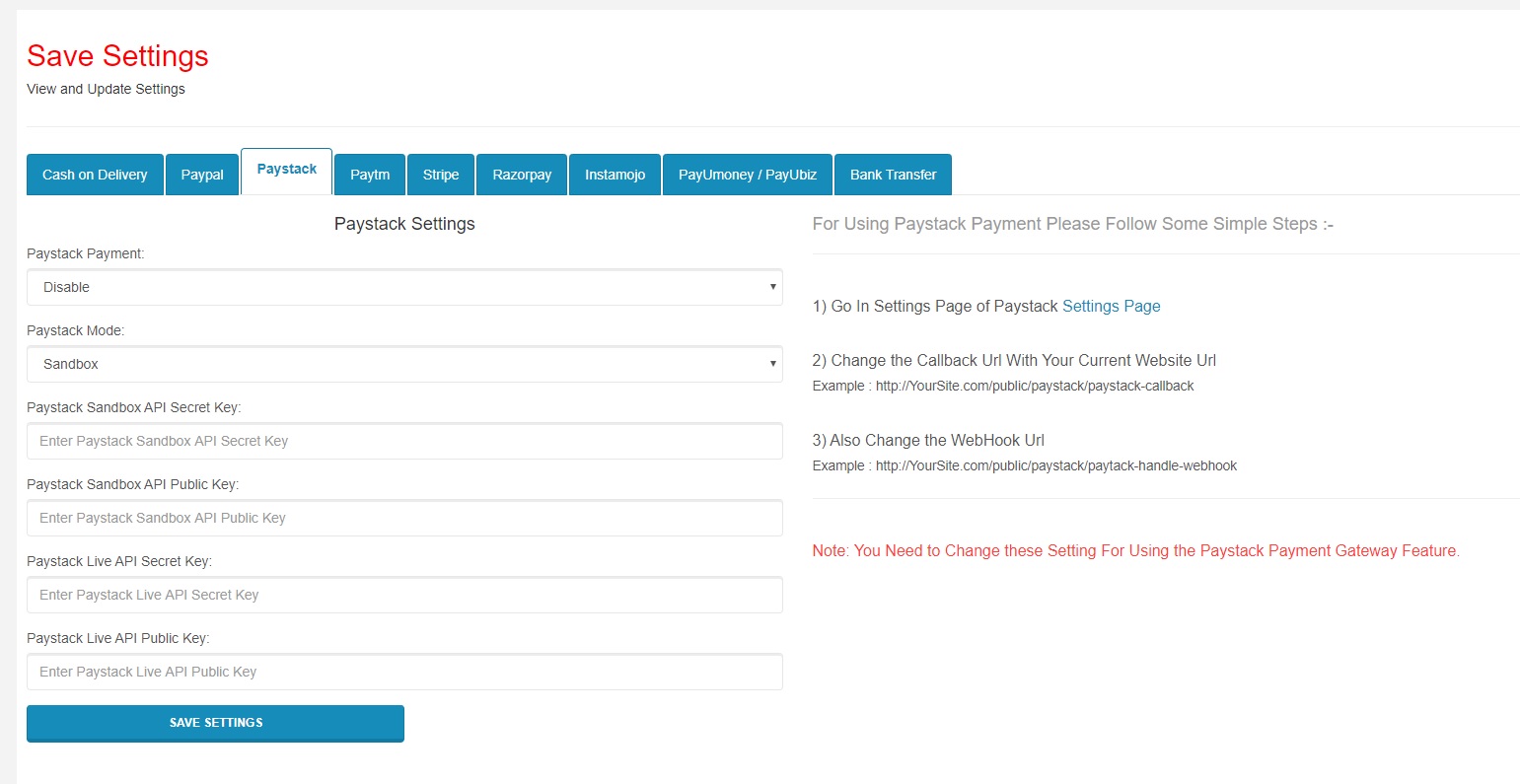
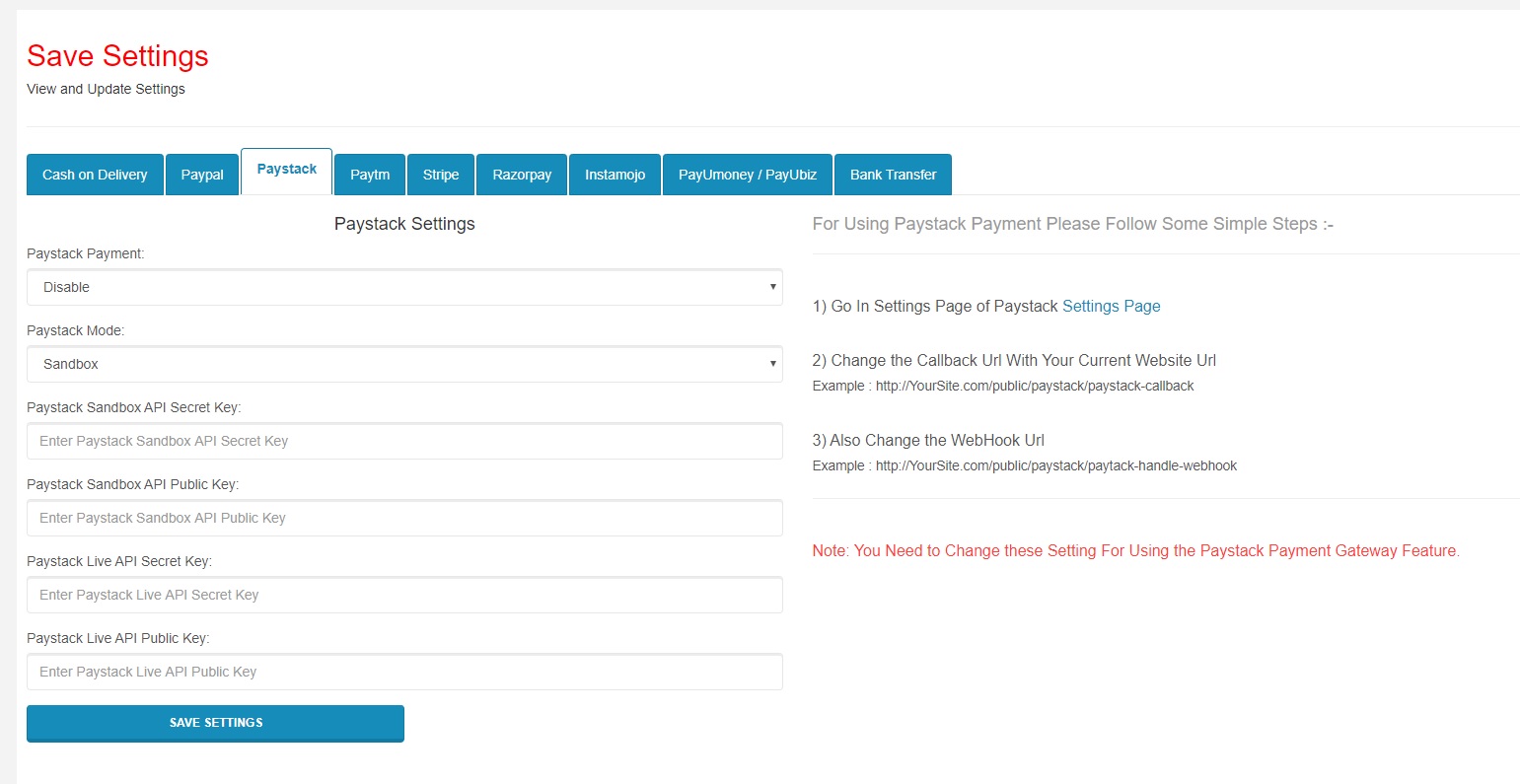
Paystack:
"Paystack Payment" – Enable / Disable Paystack Payment Method.
Also, you will need to provide "Paystack API Secret Key" and "Paystack API Public Key".

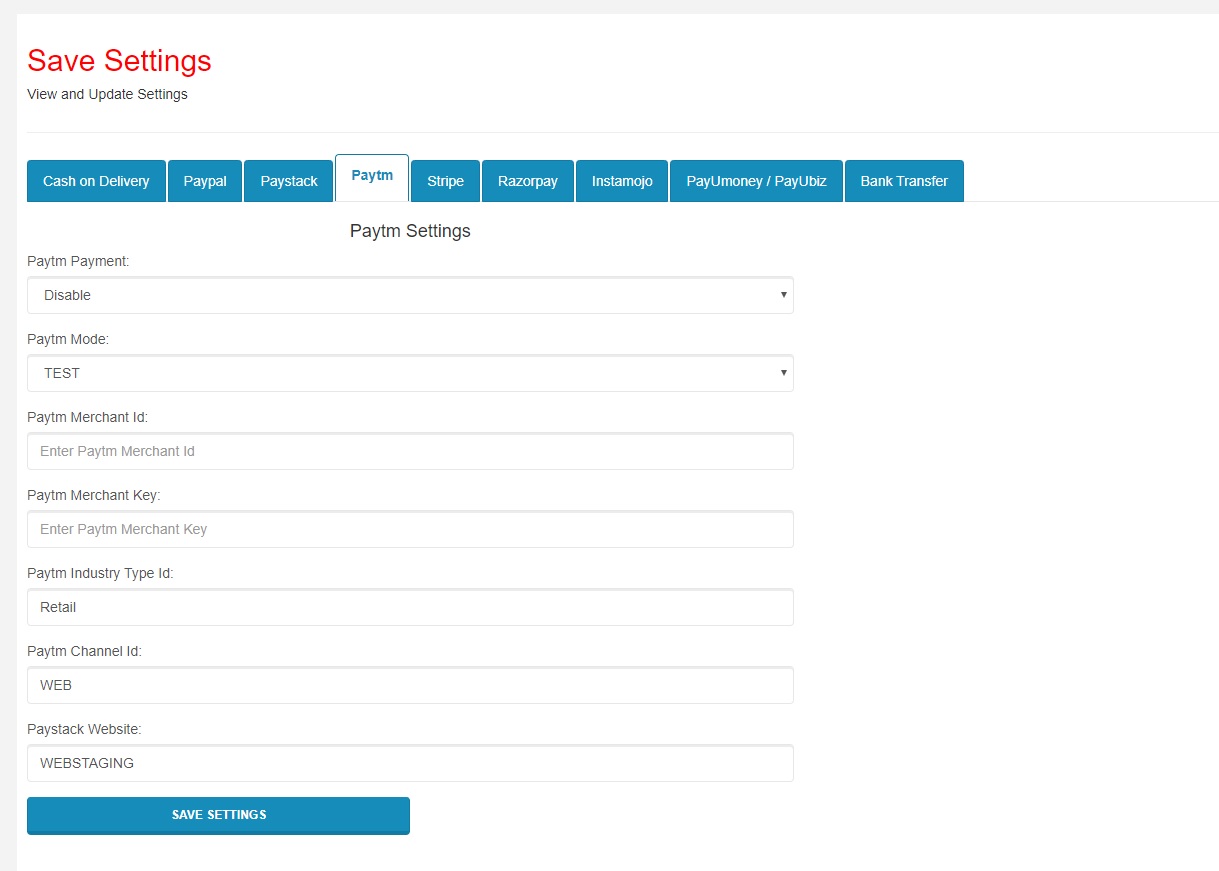
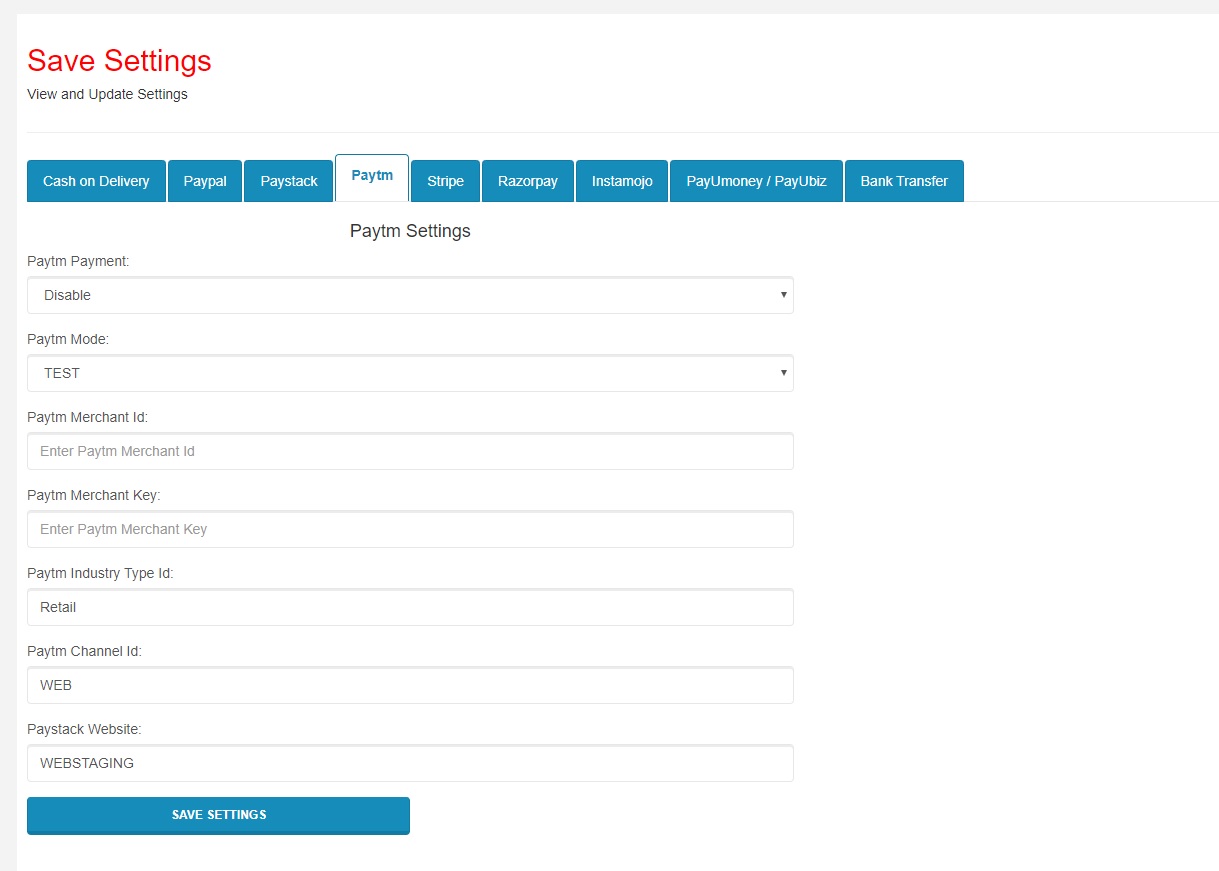
Paytm:
"Paytm Payment" – Enable / Disable Paytm Payment Method.
Also, you will need to provide "Paytm Merchant Id", "Paytm Merchant Key", "Paytm Industry Type Id", "Paytm Channel Id", "Paytm Website".

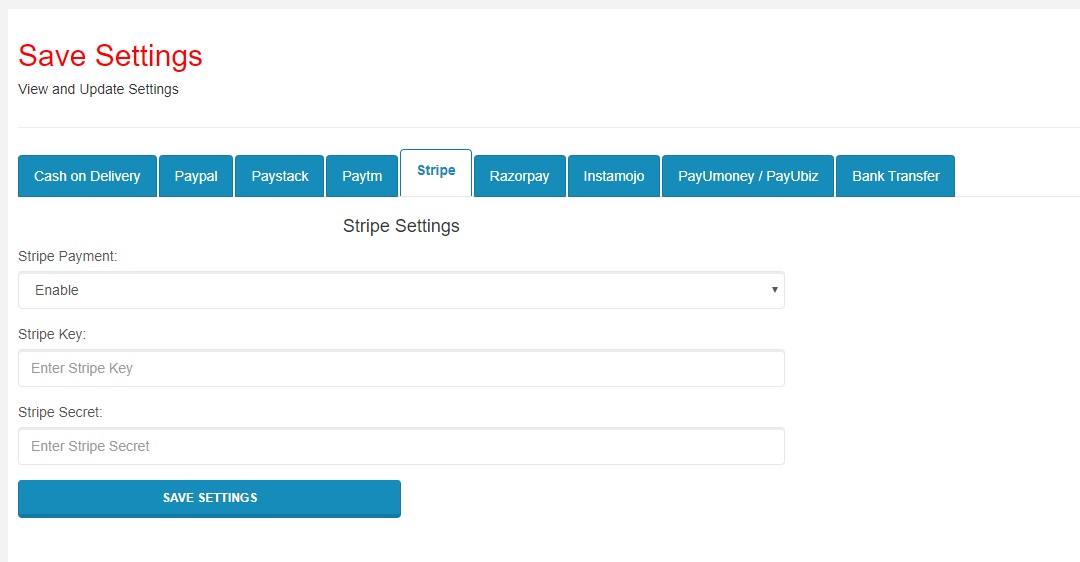
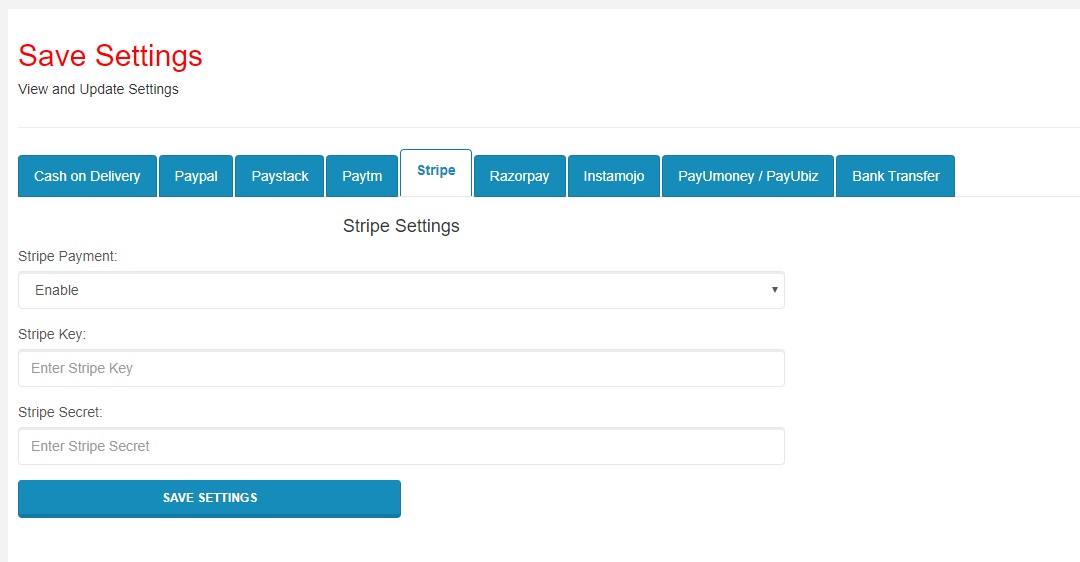
Stripe:
"Stripe Payment" – Enable / Disable Stripe Payment Method.
Also, you will need to provide "Stripe Key" and "Stripe Secret".

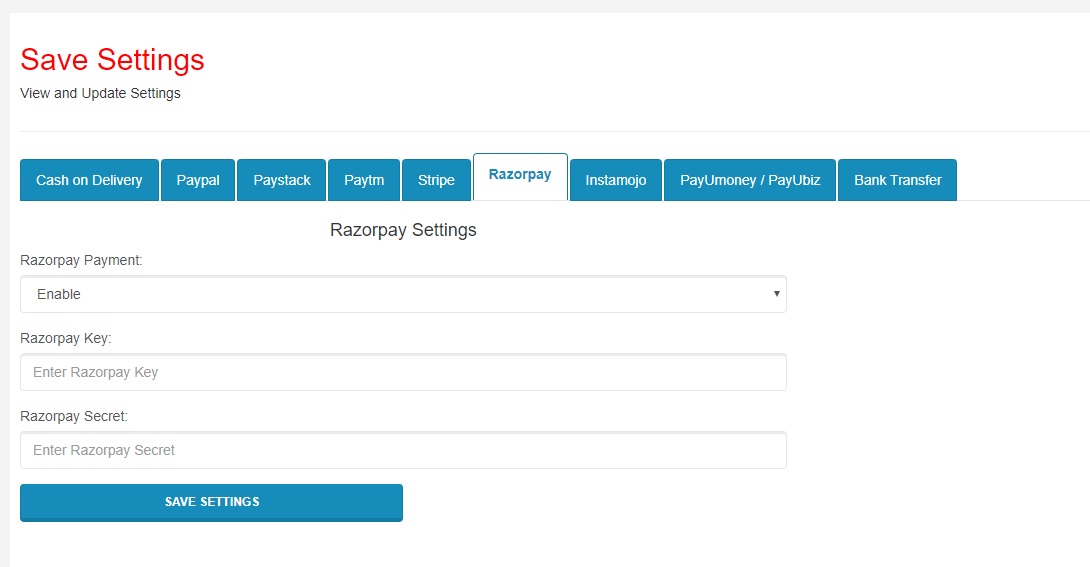
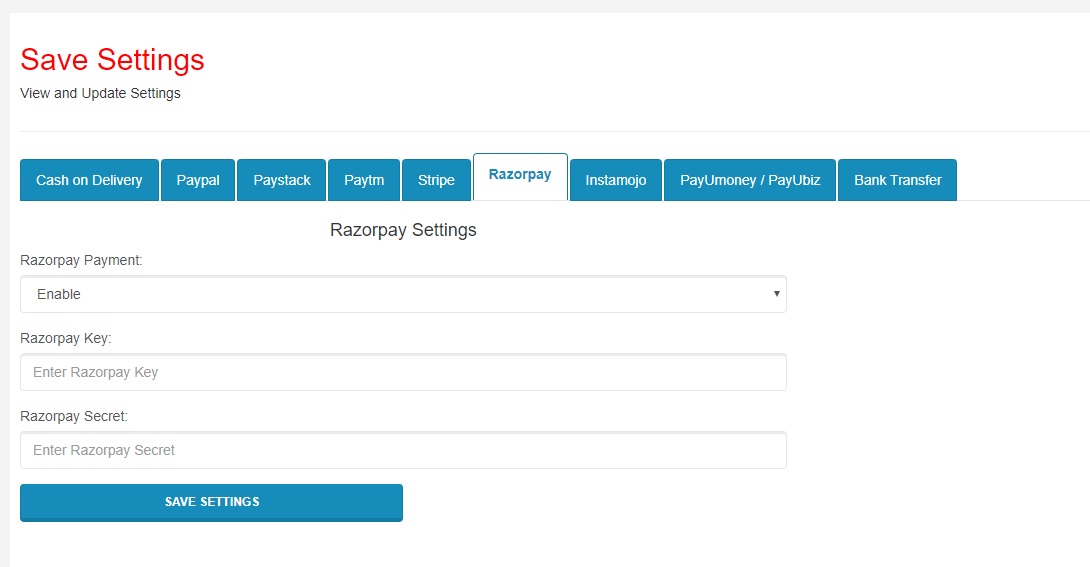
Razorpay:
"Razorpay Payment" – Enable / Disable Razorpay Payment Method.
Also, you will need to provide "Razorpay Key" and "Razorpay Secret".

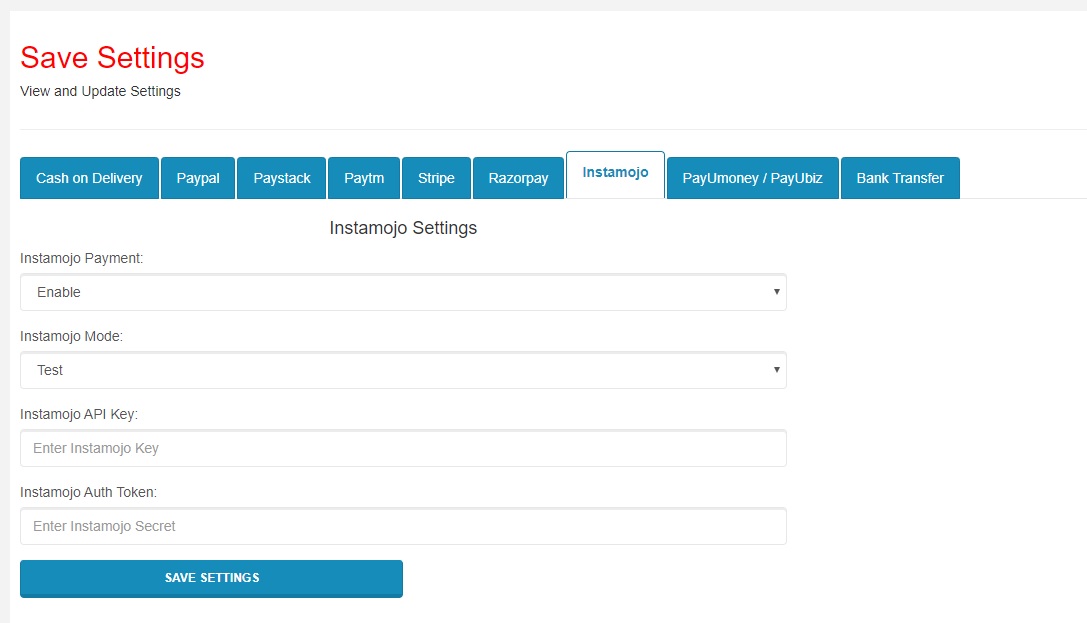
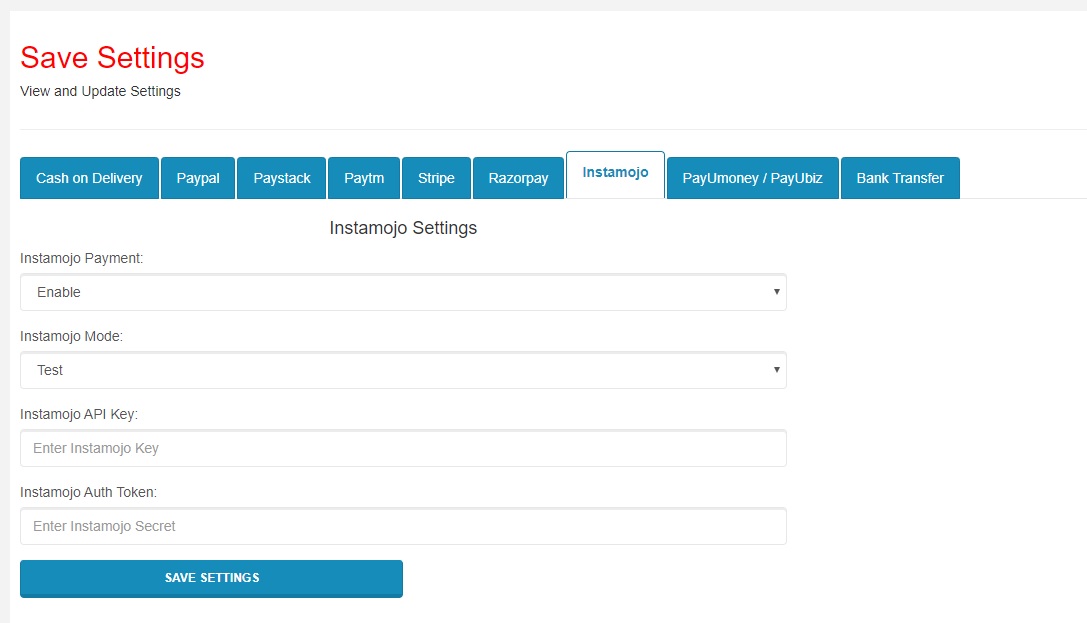
Instamojo:
"Instamojo Payment" – Enable / Disable Instamojo Payment Method.
Also, you will need to provide "Instamojo API Key" and "Instamojo Auth Token".

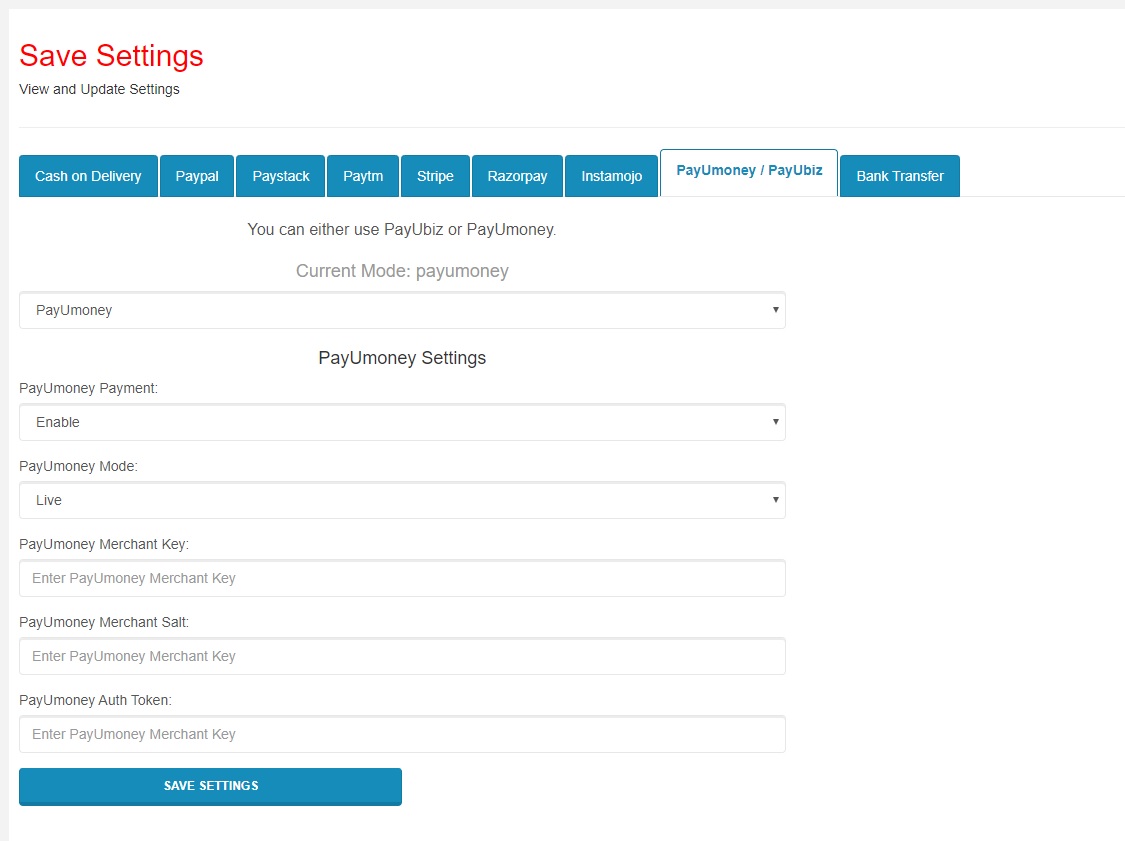
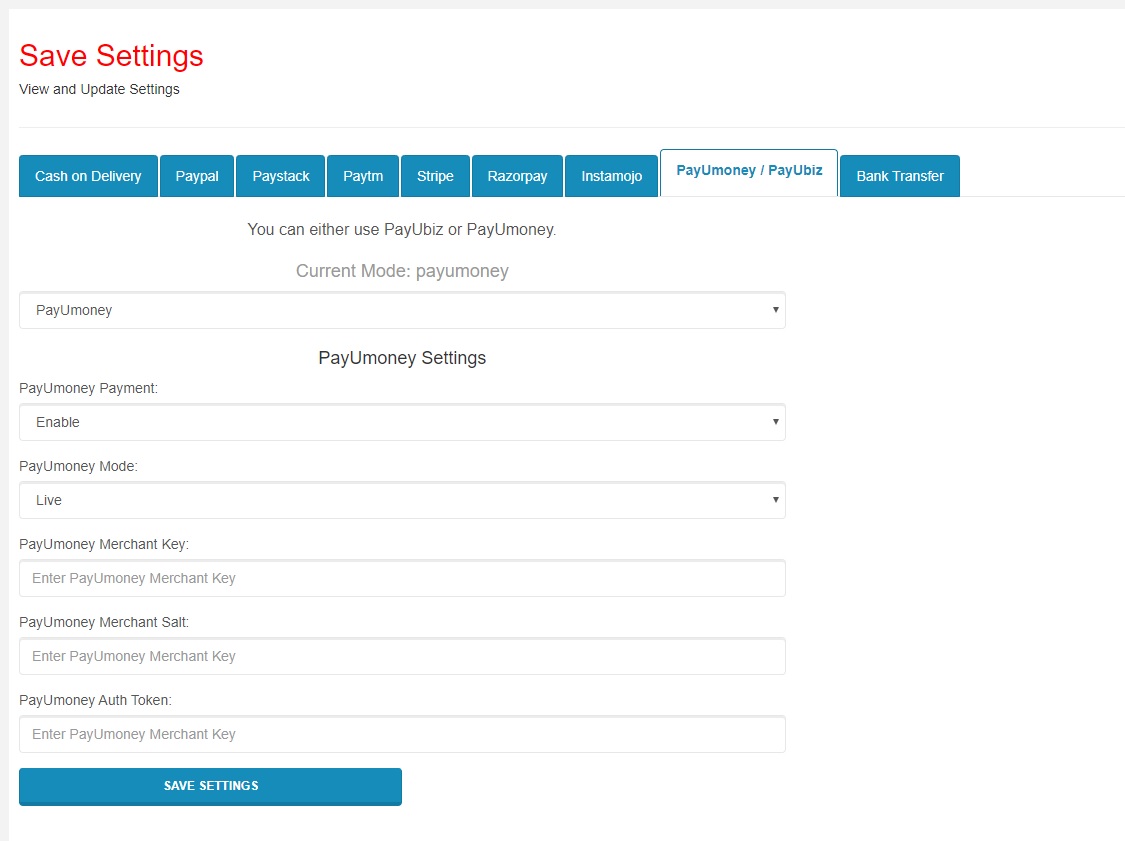
PayUmoney / PayUbiz:
"PayUmoney / PayUbiz Payment" – Enable / Disable PayUmoney / PayUbiz Payment Method. Also,
for PayUmoney, you will need to provide "PayUmoney Merchant Key", "PayUmoney Merchant Salt" and "PayUmoney Auth Token". And, for PayUbiz, you will need to provide "PayUbiz Merchant Key" and "PayUbiz Merchant Salt".

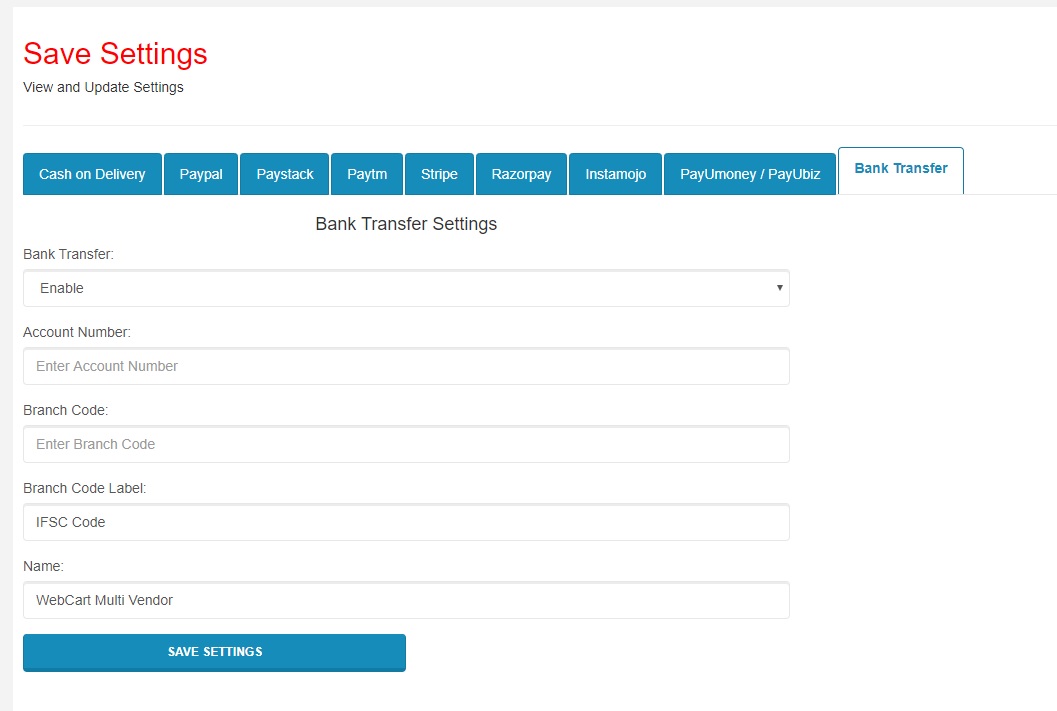
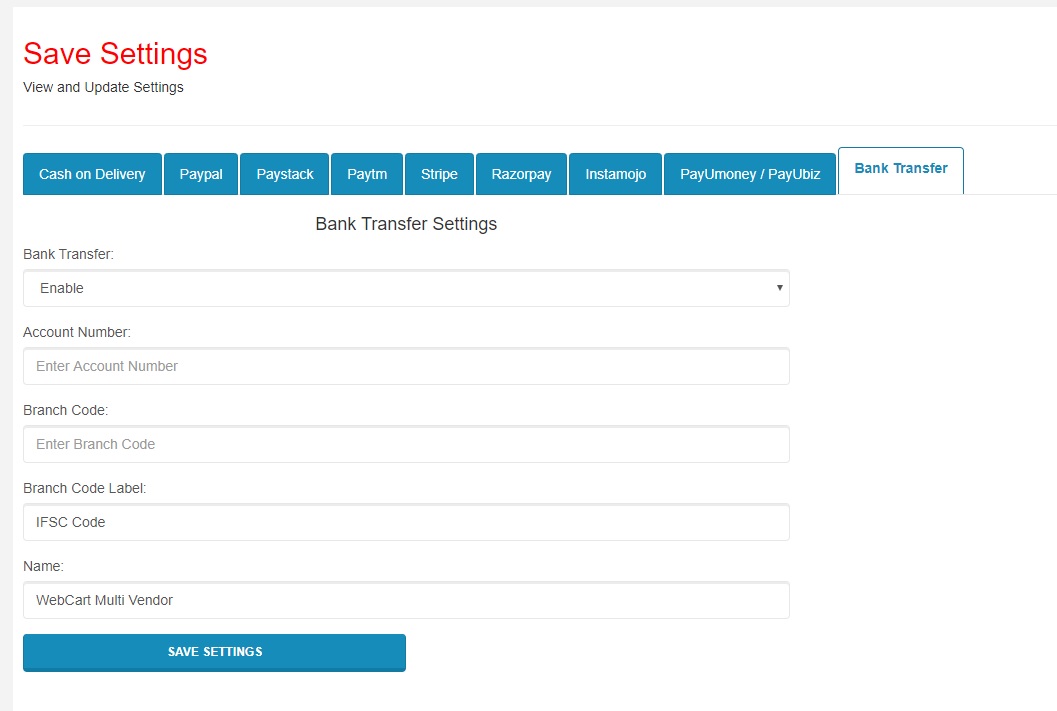
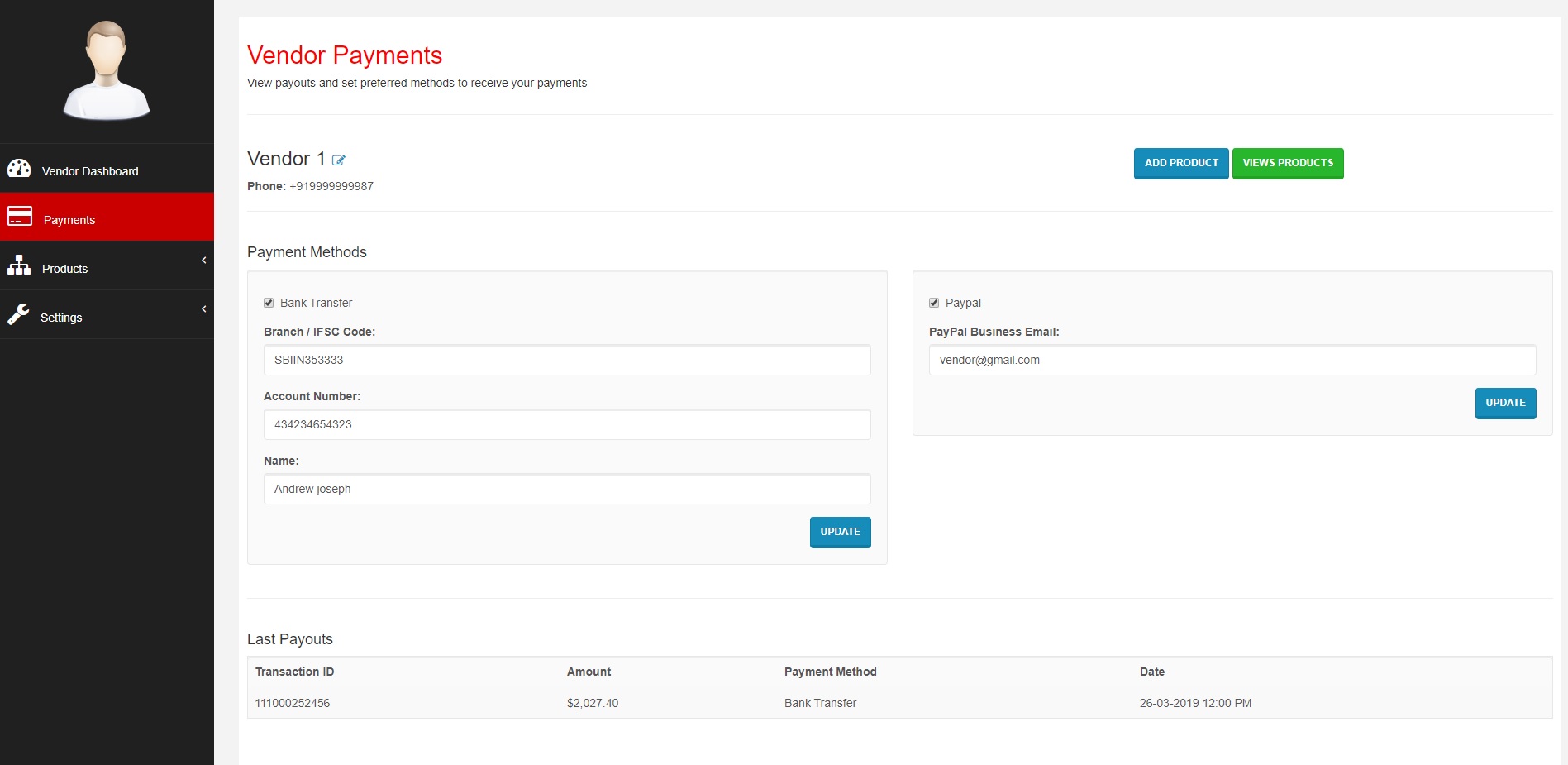
"Bank Transfer" – Enable / Disable Bank Transfer Payment Method.
Also, you will need to provide "Account Number", "Branch Code", "Branch Code Label" and "Name".