
Responsive Design, What Is It And Why Should I Care?
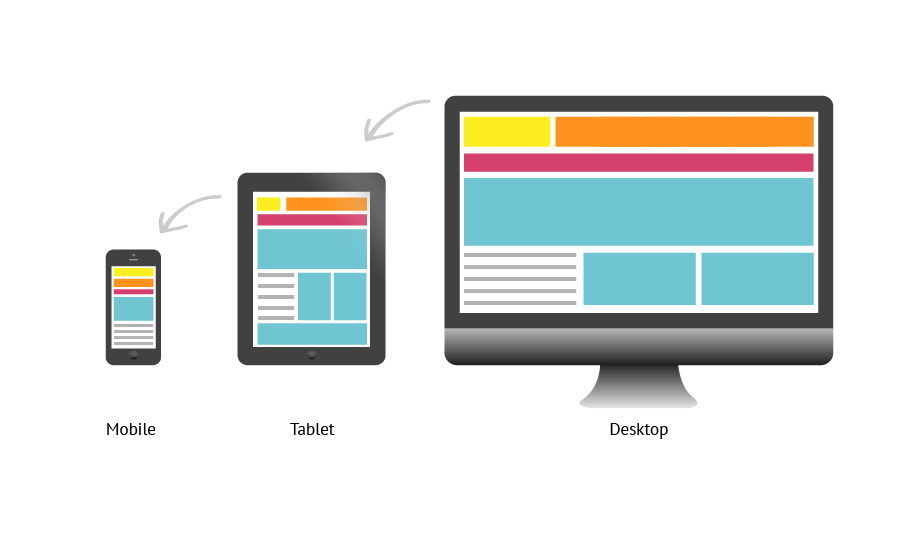
Responsive website composition is a method for making a solitary site that works viably on both work area programs and the heap of cell phones available. Responsive design gives the best quality perusing background – whether on a cell phone, tablet, netbook or tablet, and paying little respect to the working framework.
Individuals who peruse while in a hurry have altogether different necessities than those sitting at a work area. Responsive sites re-arrange themselves consequently as per the gadget seeing them, with the goal that a similar site gives an incredible affair all over the place. Work areas get an out and out interface with recordings, substantial pictures and activities. Cell phones get an enhanced your website site that runs quick without the profligate accessories. Tablets and netbooks get something in the middle.
Conveying an App-Like Experience.
Versatile situations require less difficult route, cantered substance and quick page loads. On the off chance that a site has a responsive structure, the client does not need to control the site utilizing “squeeze and zoom,” and the stream of substance is progressively proper for a littler screen. The site may diminish the measure of substance displayed to the versatile guest, so it has less mess and is simpler to utilize.
Consider responsive structure as toolbox for website design specialists that empowers them to offer a more application-like involvement in their customers’ sites when seen on a portable or tablet gadget, all without building an application variant.
Future Friendly
Responsive structure is a groundbreaking innovation, as it makes destinations that will chip away at one year from now’s gadgets. One of the real difficulties in giving magnificent sites to the portable client is the immense number of gadgets rising in the commercial center. At the worldwide Consumer Electronics Show, “CES 2012” in excess of 40 new Android-based cell phones were discharged and this does exclude any gadgets running on different stages like iOS, or windows versatile. It’s never again conceivable to test your site on all of these new gadgets.
Responsive structure works by gathering comparative gadgets by screen measure together to build up the objective size “break focuses” your site is intended for. So you’re not planning the “iPhone” adaptation of a site; you’re structuring the rendition expected for all cell phones. The site is adaptable and reacts to the correct size of the screen seeing it. At the point when another gadget turns out that is somewhat bigger or littler than your objective, it will function admirably on it as well.
Pick and Choose Content for Different Devices
Responsive website composition controls the measure of substance exhibited to the guest. On cell phones, the responsive design demonstrates the 4 most current blog entries on the landing page. On bigger screens, you see 8 blog entries with a little thumbnail picture and a short outline of the post.
The structure of a responsive site additionally makes it simple for web crawlers to peruse. Without a responsive plan, you might be inadvertently copying substance in a versatile and non-portable site, which weakens your substance’s rankings in the web search tools and may even outcome in a positioning punishment.